NetSuite is a powerful cloud-based enterprise resource planning (ERP) system that offers a wide range of functionalities to streamline business processes. One of its key features is the ability to store and manage vast amounts of data efficiently. However, there are instances when you may need to access data that is not readily available through NetSuite’s standard search functionality. In such cases, SuiteScript, NetSuite’s JavaScript-based scripting language, comes to the rescue. In this article, we will explore how SuiteScript can be leveraged to retrieve unsearchable record/list data in NetSuite.
NetSuite’s search functionality allows users to query and retrieve data from various record types and lists within the system. However, not all data is directly searchable, for example, terms and countries. Below I will explain the method using the example of fetching a list of countries stored in Netsuite.
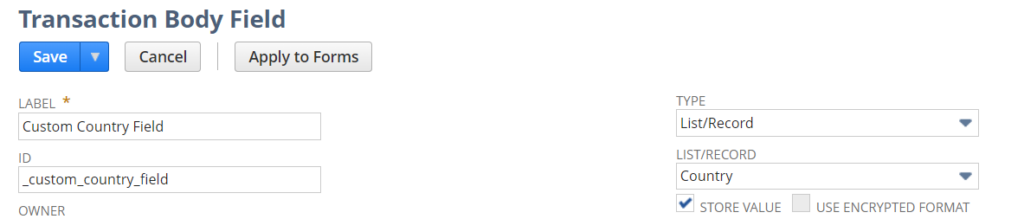
A quick way to get this data is to create a custom field on any relevant record and set the type as List/Record. Under the List/Record field, select the data that you want to get.

Once this is done, you can use suitescript to create the record on which the field got created. Use the record.getField method to fetch the field and then use getSelectOptions to get the options which would in return give you an array of objects. Each object will have a text and value field in them. Text represents the name of the country and value represents the internal id.
Note: getSelectOptionsis only available if the record is loaded/created in dynamic mode.
This code snippet below should do the trick:
<const getCountriesList = () => {
const customerRec = record.create({type: record.Type.CUSTOMER, isDynamic: true});
const countryFieldObj = customerRec.getField({fieldId: 'custbody_custom_country_field'});
return countryFieldObj.getSelectOptions();
};
One thing to consider is that there are fields for such unsearchable lists/records in NetSuite by default. Like the countries can also be fetched from the Address list on the customer record by getting the country field in that sublist.
>const getCountriesList = () => {
const customerRec = record.create({type: record.Type.CUSTOMER, isDynamic: true});
const custSublistRec = customerRec.getCurrentSublistSubrecord({
sublistId: 'addressbook', fieldId: 'addressbookaddress',
});
const countryFieldObj = custSublistRec.getField({fieldId: 'country'});
return countryFieldObj.getSelectOptions();
};
However, do note that in the case of countries, the result would be different as the object in the array will have a value of the abbreviation of the country rather than its internal id.
