Introduction:
In today’s tech-savvy world, modern frontend frameworks have captured the market, owing to their ability to create captivating user experiences. Customers now expect applications to be not only highly functional but also user-friendly. While NetSuite provides a solid backend for business operations, its native UI may not always meet the expectations of modern users in terms of uniqueness and high standards.
Thankfully, NetSuite allows integration with frontend frameworks, offering developers the bandwidth to incorporate cutting-edge frontend designs seamlessly. By building frontend designs using frameworks like React or Vue.js and then integrating them with NetSuite, the resulting UI seems as if it were native to NetSuite itself.
Integrating a frontend framework with NetSuite offers a promising opportunity to elevate the user experience within NetSuite applications. In this blog, we will delve into the process of setting up a frontend framework for NetSuite integration, whether it’s React, Angular, or Vue.js. We will guide you through the essential steps to get started with integrating these frameworks into your NetSuite development workflow.


Step 1: Assess Your Project Requirements
Before diving into the setup process, take some time to assess your project requirements and choose the frontend framework that best fits your needs. Each framework has its strengths, and understanding your project’s specific demands will help you make an informed decision.
For instance:
React: Ideal for building reusable UI components and single-page applications.
Angular: A comprehensive framework suitable for large-scale enterprise applications.
Vue.js: A progressive framework offering simplicity and flexibility, perfect for smaller projects or incrementally adopting modern frontend technologies.
Today Vite + React is the ultimate choice for Netsuite integration. Some of the most compelling reasons why developers favor this powerful combination:
- Blazing Fast Development
- Efficient Production Builds
- Seamless React Integration
- Optimized HMR (Hot Module Replacement)
- No Bundling for Development
- Support for TypeScript and JSX
- Optimized Asset Handling
Step 2: Setup Front-end Project and Create the UI
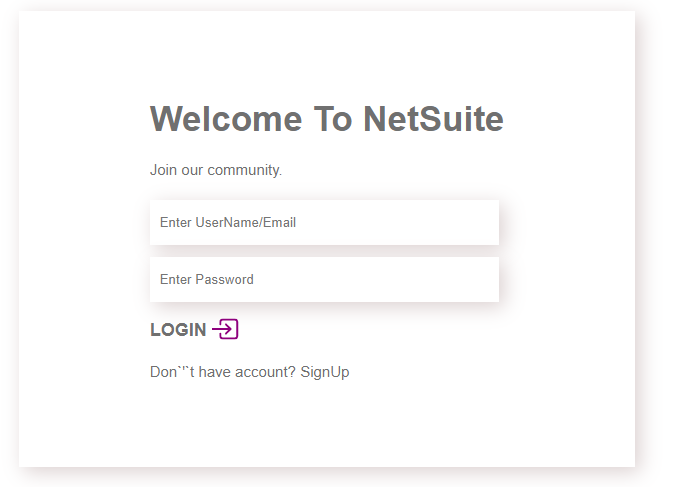
For this blog, I have a login page that looks like this.

Note: Use Hash routing because this app runs under NetSuite.
Step 2: Front-end Build configuration
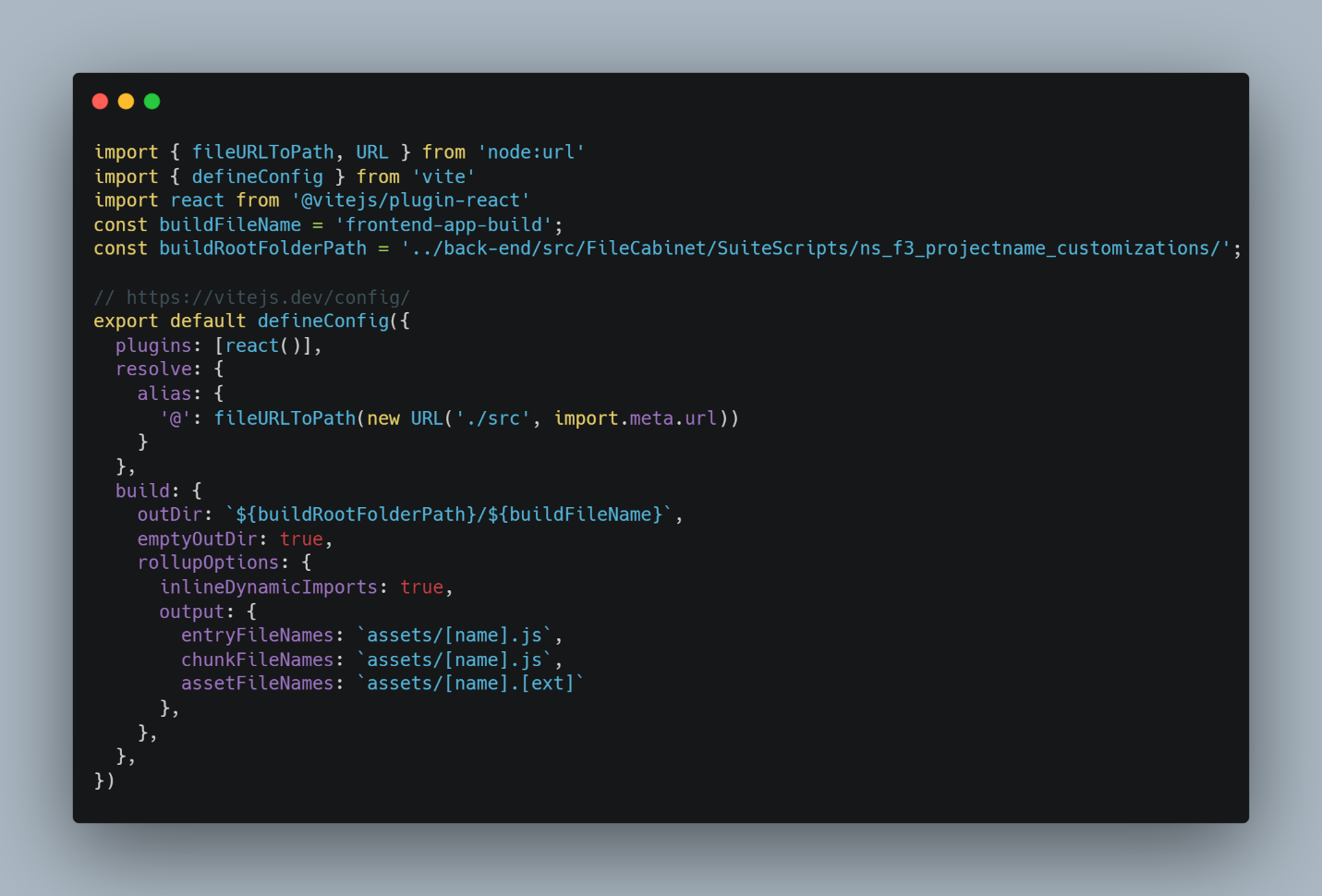
Change the build folder location by moving it to the NetSuite file cabinet. This build will be used in the NS Script (Suitelet). Additionally, here are some configuration that I have done in Vite .

Note: This configuration is specific to Vite + React. However, configurations may vary for different frameworks.
Step 3: Create Suiltelet Script in NetSuite
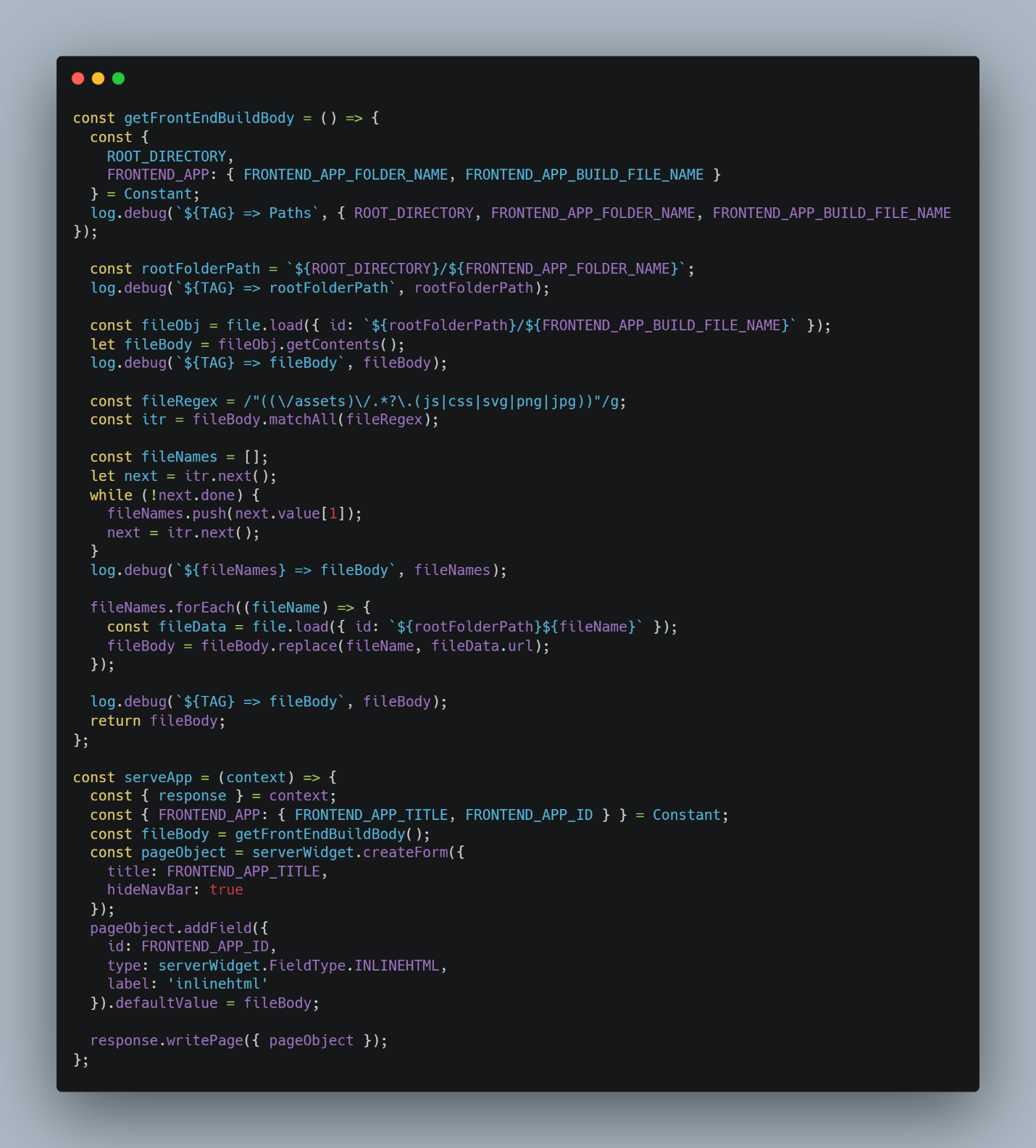
Now, let’s move on to NetSuite. We will create a form using Suitelet and add an inline HTML field to the form. After that, we will retrieve the index.html file from the Build Folder and insert it into the inline HTML field. Let’s see how things work.

Step 4: Deploy the NetSuite Project
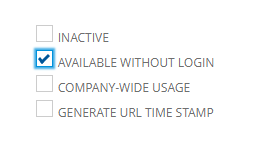
After deployment, change the permissions of the frontend files in the Build Folder. Edit the files and mark the checkbox “Available without login” as true.

Step 4: That’s It!
Open the Suitelet and see your frontend app in action!

Conclusion:
In short, when we bring together Vite + React with Netsuite, we’re opening the door to a fresh way of making apps. It’s like mixing fast building and strong user-friendly designs. With Vite’s quick way of working and React’s skill at making good-looking screens, Netsuite projects can become more modern, making apps that people love to use and look at. This joining not only makes apps better for users but also helps Netsuite stay strong in a world that’s always changing. So, by putting Vite + React into Netsuite, we’re making a smart plan for creating cool solutions that fit right into the Netsuite world.
